Node.js - Operatörler (Operators)
Daha önceki yazılarımızda Node.js’te değişken tanımlama ve veri tiplerinden bahsetmiştik. Bu yazımızda ise operatörlere değineceğiz. Tüm programlama dillerinin olmazsa olmazlarından biri olan operatörler; aritmetik operatörler, atama operatörleri, karşılaştırma operatörleri, mantıksal operatörler olmak üzere beş bölüme ayrılıyor. Tüm bölümleri ayrı başlıklar altında inceleyelim.
Aritmetik Operatörler
Matematiksel işlemleri yapmak için kullanılır. Number tipindeki değişkenler üzerinde toplama(+), çıkarma(-), çarpma(*), bölme(/) ve mod alma(%) olmak üzere beş tanedir. Matematiksel operatörlerin işlem önceliği matematikteki kurallar ile aynıdır.
1
2
3
4
5
var total = 5.12+5; // 10.12
var division = 10/5; // 2
var multiplication = 5*6; // 30
var subtraction = 6-5; // 1
var mod = 7%5; // 2
Yukarıdaki kod parçasında iki sayıyı topladığımız gibi, number tipinde iki -ya da daha fazla- değişkeni de matematiksel operatörlerle kullanabiliriz.
1
2
3
4
5
6
7
var num1 = 10.12;
var num2 = 2;
var total = num1 + num2; // 12.12
var division = num1 / num2; // 5.06
var multiplication = num1 * num2; // 20.24
var subtraction = num1 - num2; // 8.12
var mod = num1 % num2; // 0.12
Matematiksel operatörler zaten herkesin bildiği yapılar oldukları için bu operatörleri tek tek açıklamaya gerek duymuyorum. Sadece mod(%) operatörünü açıklayacağım. Mod operatörü; operatörün solundaki sayının, sağındaki sayıya bölümünden kalanı verir. Yukarıdaki 7%5 örneği üzerinden açıklarsak, 7’nin 5’e bölümünden kalan 2’dir.
Ek olarak, aritmetik operatörlerde bir arttırma(++) ve bir eksiltme(–) operatörleri mevcuttur. Bu operatörler, kullanıldığı değişkenlerin değerini bir artırır ya da bir eksiltir. Kullanımı aşağıdaki gibidir.
1
2
3
4
5
6
7
var i = 0;
i++ // output: 1
<meta charset="utf-8">var i = 0;
++i // output: 1
<meta charset="utf-8">var i = 0;
i-- // output: -1
--i // output: -1
++ ve – operatörlerinin değişkenin başında veya sonunda kullanılması arasında ince bir fark vardır. Operatör eğer değişkenin önünde kullanılırsa, önce arttırma/eksiltme işlemi yapılır ardından asıl işlem(örn: loglama) yapılır. Eğer operatör değişkenin sonunda kullanılırsa, önce asıl işlem yapılır, sonra arttırma/eksiltme işlemi yapılır. Bunu en kolay değişken değerlerini loglayarak görebiliriz.
1
2
3
4
5
6
7
8
var i = 0;
console.log(i++); // output: 0
i = 0;
console.log(++i); // output: 1
i = 0;
console.log(i--); // output: 0
i = 0;
console.log(--i); // output: -1
Aritmetik Operatörlerde İşlem Önceliği
- Çarpma(*) / Bölme(/)
- Mod(%)
- Toplama(+) / Çıkarma(-)
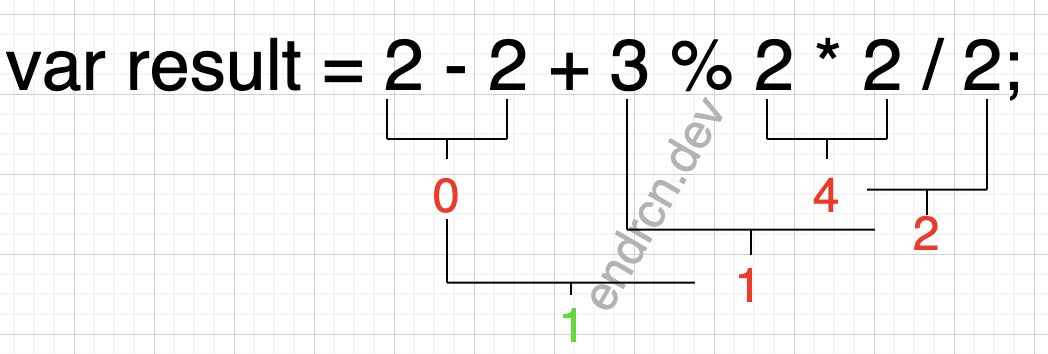
Aynı seviyedeki operatörlerde işlem sırası dikkate alınır. Soldan sağa doğru bakılan sıralamada önce hangi işlem yer alıyorsa o yapılır. İşlem önceliğini değiştirmek için aynı matematikte olduğu gibi parantezlerden yararlanabiliriz. Aşağıdaki örnekten işlem önceliklerini daha iyi anlayabiliriz.

Matematiksel Operatörlerde İşlem Önceliği
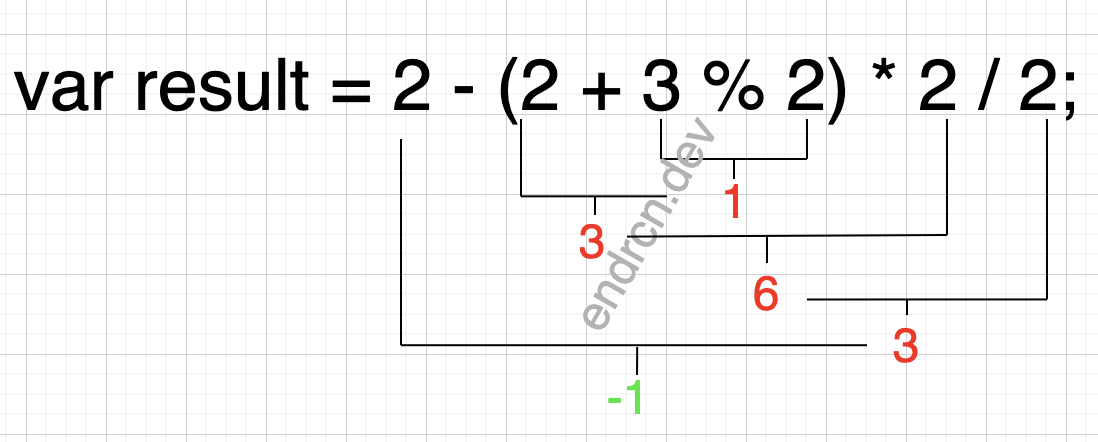
Aynı işlemi bir de parantezlerle yaparak toplama ve mod alma işleminin çarpma ve bölmeden önce yapılmasını sağlayalım.

Matematiksel Operatörlerde İşlem Önceliği - 2
Aritmetik operatörler number tipindeki değişkenler ve değerler ile kullanılabilir. Ancak + operatörü için bir istisna var. + operatörü, string tipindeki değişkenler ile kullanılabilir. String tipindeki bir değişkenle number ya da string tipindeki başka bir değişken + operatörü ile birleştirilebilir. Bunun sonucunda yeni değer string tipinde olur.
1
2
3
4
var str = "5";
var number = 5;
var result = str + number;
console.log(typeof result, result); // output: string 55
Atama Operatörleri
Atama operatörleri, adından da anlaşılacağı gibi bir değişkene veri atamak için kullanılır. En temel atama operatörü olan = operatörünü değişkenler ve veri tipleri yazılarımızda kullanmıştık. Atama operatörleri; sağındaki değeri, solundaki değişkene atama görevini üstlenirler. = operatörü bir değişkene değer atarken, bu operatör aritmetik operatörlerle birleştirilerek toplayarak atama, çıkararak atama, çarparak atama, bölerek atama ve mod alarak atama operatörlerine dönüşür.
1
2
3
4
5
6
7
var num = 0; // temel atama işlemi
var num2 = 1; // <meta charset="utf-8">temel atama işlemi
num += num2; // toplayarak atama, num = num + num2
num -= 6 // çıkararak atama, num = num - 6
num /= 2 // bölerek atama, num = num / 2
num *= num2 // çarparak atama, num = num / num2
num %= num2 // mod alarak atama, num = num % num2
Not: Aritmetik operatörlerle birleştirilen atama operatörleri sadece number tipindeki değişkenlerle kullanılabilir. + operatörü için istisnayı yukarıda açıklamıştık.
Karşılaştırma Operatörleri
Karşılaştırma operatörleri, iki değişkeni ya da değeri karşılaştırmak için kullanılır. Bu operatörler genelde koşullarda kullanırız. Bu operatörler kullanıldığında sonuç boolean veri tipinde oluşur.
| Operatör | Açıklama |
| a == b | a ile b nin değerleri eşit mi kontrolü, değerler eşitse, true |
| a === b | a ile b nin değerleri ve tipleri eşit mi kontrolü, hem değerler hem de tipleri eşitse, true |
| a != b | a ile b nin değerlerinin eşit değil mi kontrolü, değerleri eşit değilse, true |
| a !== b | a ile b nin değerleri ve tipleri eşit değil mi kontrolü, hem değerleri hem de tipleri eşit değilse, true |
| a > b | a, b'den büyük mü kontrolü. a, b'den büyükse, true |
| a < b | a, b'den küçük mü kontrolü. a, b'den küçükse, true |
| a >= b | a, b'den büyük veya eşit mi kontrolü. a, b'den büyük veya b'ye eşitse, true |
| a <= b | a, b'den küçük veya eşit mi kontrolü. a, b'den küçük veya b'ye eşitse, true |
Tablo 1 - Karşılaştırma Operatörleri
Bir de kod parçasında sonuçları görelim.
1
2
3
4
5
6
7
8
9
10
11
var str = "5";
var num = 5;
var result;
result = str == num // result = true
result = str === num // result = false
result = str != num // result = false
result = str !== num // result = true
result = str > num // result = false
result = str >= num // result = true
result = str < num // result = false
result = str <= num // result = true
Mantıksal Operatörler
| Mantıksal operatörler, ve(&&), veya( | ) ve değil(!) olmak üzere üç tanedir. Bu operatörler, verilerin true olması ile ilgilenirler ve buna göre sonuç dönerler. |
AND(&&) Operatörü
AND operatörü, karşılaştırılan tüm değerlerin true olup olmadığını kontrol eder. Eğer tüm değerler true ise sonuç true, herhangi biri false ise sonuç false olacaktır.
| Karşılaştırma | Sonuç |
| true && true | true |
| false && true | false |
| true && false | false |
| false && false | false |
Tablo 2 - AND Operatörü
OR(||) Operatörü
OR operatörü, karşılaştırılan değerlerden herhangi birinin true olup olmadığını kontrol eder. Eğer değerlerden en az biri true ise sonuç true, tüm değerler false ise sonuç false olacaktır.
| Karşılaştırma | Sonuç |
| true || true | true |
| false || true | true |
| true || false | true |
| false || false | false |
Tablo 3 - OR Operatörü
NOT(!) Operatörü
NOT operatörü, verilen değerin tersini alır. Eğer verilen değer true ise sonuç false, false ise sonuç true olacaktır.
| Karşılaştırma | Sonuç |
| !true | false |
| !false | true |
Tablo 4 - NOT Operatörü
Operatör konusunun da sonuna geldik. Bir sonraki makalede koşullardan bahsedeceğiz. Koşullarla birlikte yazdığımız uygulamayı nasıl yönlendirebileceğimizi göreceğiz. Hız kesmeden devam edelim!
 Daha fazla video
için
Daha fazla video
için